Aktualności

2024-03-18
DZIEŃ DAWCY W GLIWICACH. NA POMOC ŚWIETNEMU CHIRURGOWI DZIECIĘCEMU
Dr Piotr Sołtysiak jest chirurgiem dziecięcym, doskonale znają go rodzice i najmłodsi pacjenci, których otaczał opieką w Szpitalu Miejskim nr 4 w Gliwicach. Teraz to dr Piotr potrzebuje naszego wsparcia: wykryto u niego ostrą białaczkę szpikową, a szansą na powrót do zdrowia jest przeszczep szpiku kostnego. Społeczność Szpitala Miejskiego nr 4 w Gliwicach włącza się do akcji poszukiwania dawcy i organizuje specjalne wydarzenie z pomocą Fundacji DKMS. Przez cały weekend (23-24.03.2024) od 7:00 do 19:00 oraz w tygodniu (25.03-29.03.2024) od 7:00 do 9:00 i od 14:00 do 16:00 będzie można ZOSTAĆ POTENCJALNYM DAWCĄ SZPIKU. We wszystkich procedurach pomoże personel medyczny gliwickiego szpitala. Gdzie można się zgłosić? Szpital Miejski nr 4 w Gliwicach, ul. Kościuszki 29 wjazd od ul. Sobieskiego, budynek dawnego punktu szczepień (przy parkingu).

2024-03-04
BLUE MARCH. MARZEC MIESIĄCEM ŚWIADOMOŚCI RAKA JELITA GRUBEGO
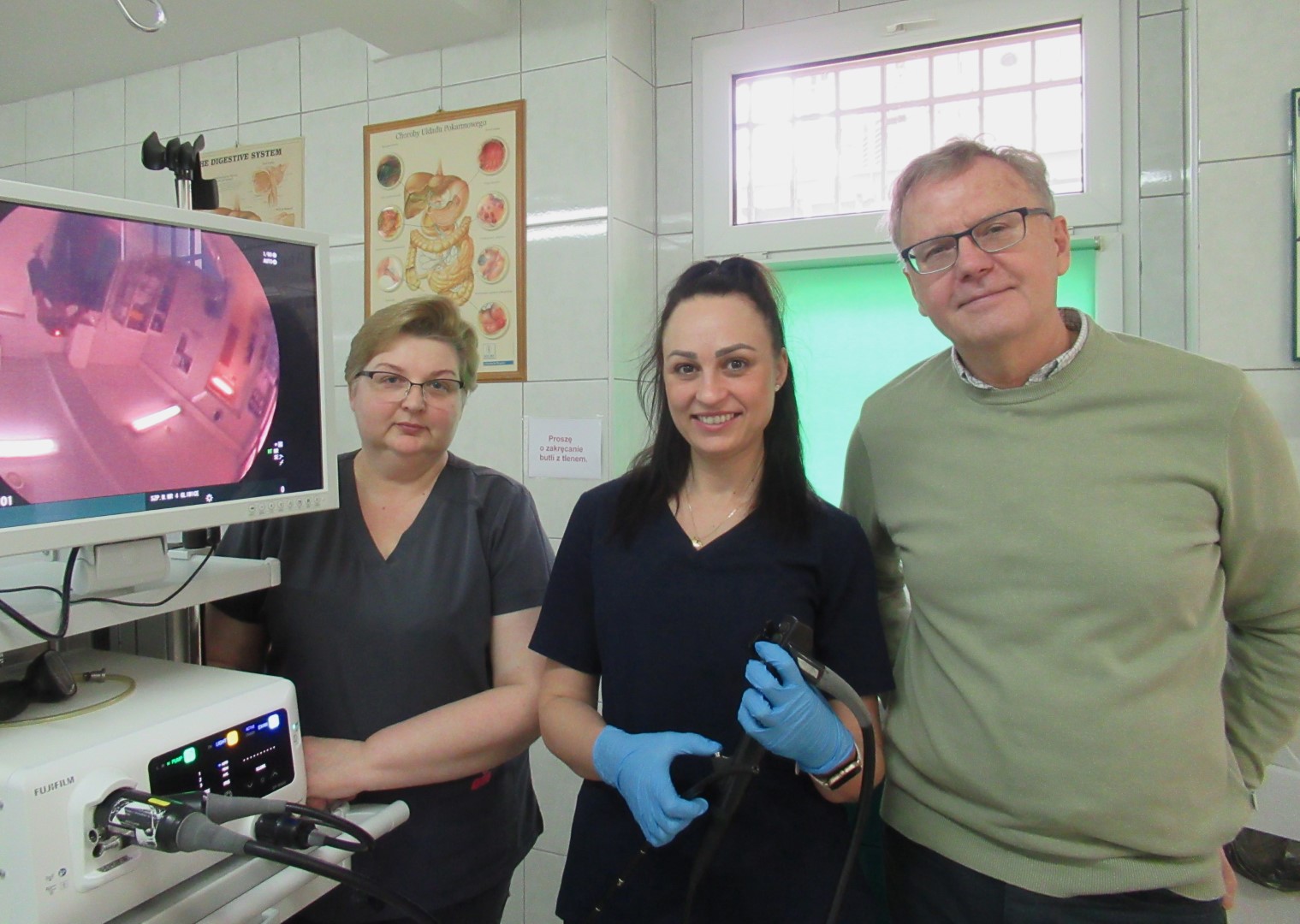
O profilaktyce mówmy niezależnie od daty, ale warto wykorzystać ten moment, aby przypomnieć, że rokowanie w raku jelita grubego zależy przede wszystkim od stopnia zaawansowania choroby – przypomina dr Dariusz Lupa ze Szpitala Miejskiego nr 4 w Gliwicach.
Jeśli zmianę wychwycimy wcześnie to szanse na wyleczenie są naprawdę duże. Gorzej, jeśli wstyd i lęk biorą górę. Nie badamy się bo zawsze znajdzie się coś ważniejszego do zrobienia.
To „efekt strusia” czyli unikanie konfrontacji z rzeczywistością. Warto pamiętać, że kolonoskopia jest badaniem pozwalającym wykryć raka jelita grubego – podkreśla dr Dariusz Lupa. Zdecydowana większość pacjentów przeżywa pięć lat po leczeniu, gdy zmiana została u nich odpowiednio wcześnie zdiagnozowana. Gdy diagnoza pojawia się późno, a guz przekracza już ścianę jelita, odsetek przeżyć pięcioletnich dramatycznie spada. Czynnikami zwiększającymi ryzyko zachorowania na raka jelita grubego są predyspozycje genetyczne, fatalna dieta bogata w produkty wysokoprzetworzone, a uboga w błonnik, warzywa i owoce, otyłość, palenie papierosów, picie alkoholu, brak aktywności fizycznej, nieswoiste choroby zapalne jelit.
Każdego roku w Polsce diagnozę słyszy ponad 19 tysięcy osób. Nowotwory jelita grubego są trzecią najczęstszą przyczyną zgonów na choroby nowotworowe wśród kobiet oraz drugą wśród mężczyzn. Rak jelita grubego może początkowo rozwijać się nie dając dotkliwych dla pacjenta objawów dlatego tak ważna są profilaktyka i działania na rzecz wczesnego wychwytywania zmian w obrębie jelita – podsumowuje dr Dariusz Lupa.

2024-02-29
WORECZKI NA SMUTECZKI. NOWY PROJEKT SPOŁECZNY DLA NAJMŁODSZYCH PACJENTÓW
Są bajecznie kolorowe, uszyte z miękkiego materiału i mają magiczną moc: schowane w nich smutki i lęki znikają w okamgnieniu! By trafić do małych pacjentów pediatrii i ortopedii dziecięcej w Gliwicach, kilkadziesiąt wyjątkowych egzemplarzy „przyjechało” aż z Elbląga, a konkretnie z Regionalnego Centrum Wolontariatu. Pomogły też niezawodne działaczki Stowarzyszenia Otoczka, które od lat wspierają gliwickie oddziały dziecięce.
Woreczki można łatwo przymocować do łóżeczka albo do stojaka do kroplówki. Można w nich przechować coś ważnego np. ukochaną przytulankę. Pozytywne reakcje maluchów tylko napędzają nas do kolejnych akcji. Radość dzieci jest bezcenna – podkreśla Dorota Tucholska kierująca Stowarzyszeniem Otoczka.
To już kolejny projekt społeczny realizowany w Szpitalu Miejskim nr 4 w Gliwicach z myślą o podopiecznych pediatrii oraz ortopedii dziecięcej. Jest dowodem na to, że małe rzeczy mają w czasie pobytu w szpitalu wielkie znaczenie. Oprócz uśmiechu małych pacjentów jest to na pewno pozytywny wpływ na relacje medyków i hospitalizowanych dzieci oraz bezcenne wsparcie w radzeniu sobie z emocjami związanymi z procesem leczenia i rekonwalescencji – przekonuje Justyna Soroka, psycholog w Szpitalu Miejskim nr 4 w Gliwicach.

2024-02-29
PORADNIA CHORÓB ZAKAŹNYCH PO MODERNIZACJI
Ponad trzy tysiące przyjętych pacjentów, ponad trzy i pół tysiąca udzielonych porad lekarskich – oto bilans funkcjonowania Poradni Chorób Zakaźnych w Szpitalu Miejskim nr 4 przy Zygmunta Starego 19 w Gliwicach od 2023 roku. Pomieszczenia, w których mieści się poradnia przeszły właśnie gruntowną modernizację. Oddajemy do dyspozycji pacjentów i medyków miejsce, w którym mamy osobną rejestrację, punkt pobrań, gabinety lekarskie oraz zaplecze socjalne. Wnętrza są nowoczesne, jasne, przestronne, w pełni dostosowane do potrzeb osób z niepełnosprawnościami – podkreślił Przemysław Gliklich, prezes Szpitala Miejskiego nr 4 w Gliwicach. Dużym problemem jest borelioza i jej konsekwencje, z którymi zmaga się wielu chorych. Pacjenci nie zgłaszają się jednorazowo na konsultację czy po zalecenia, ale pozostają pod naszą opieką przez długi czas – mówi dr Małgorzata Dziedzic, specjalistka z zakresu chorób zakaźnych. Kompleksowa modernizacja Poradni Chorób Zakaźnych kosztowała ok. 300 tysięcy złotych. Rejestracja jest czynna od poniedziałku do piątku od 8:30 do 14:00. Kontakt telefoniczny możliwy jest pod numerem 32 330 83 27. gliwice, fot.michal buksa
















































